Image Auto Width . learn how to style images using css. 100% on the image will make it fill the full width of its container automatically. the most common use of the <<strong>picture</strong>> element will be for images used in responsive designs. however, when you use css like below to ensure images do not overflow their available space, then you run into problems as soon as the. if you want the image to scale both up and down on responsiveness, set the css width property to 100% and height to auto: i have my img tag defined with some css as:
from classiccarwalls.blogspot.com
the most common use of the <<strong>picture</strong>> element will be for images used in responsive designs. however, when you use css like below to ensure images do not overflow their available space, then you run into problems as soon as the. if you want the image to scale both up and down on responsiveness, set the css width property to 100% and height to auto: 100% on the image will make it fill the full width of its container automatically. i have my img tag defined with some css as: learn how to style images using css.
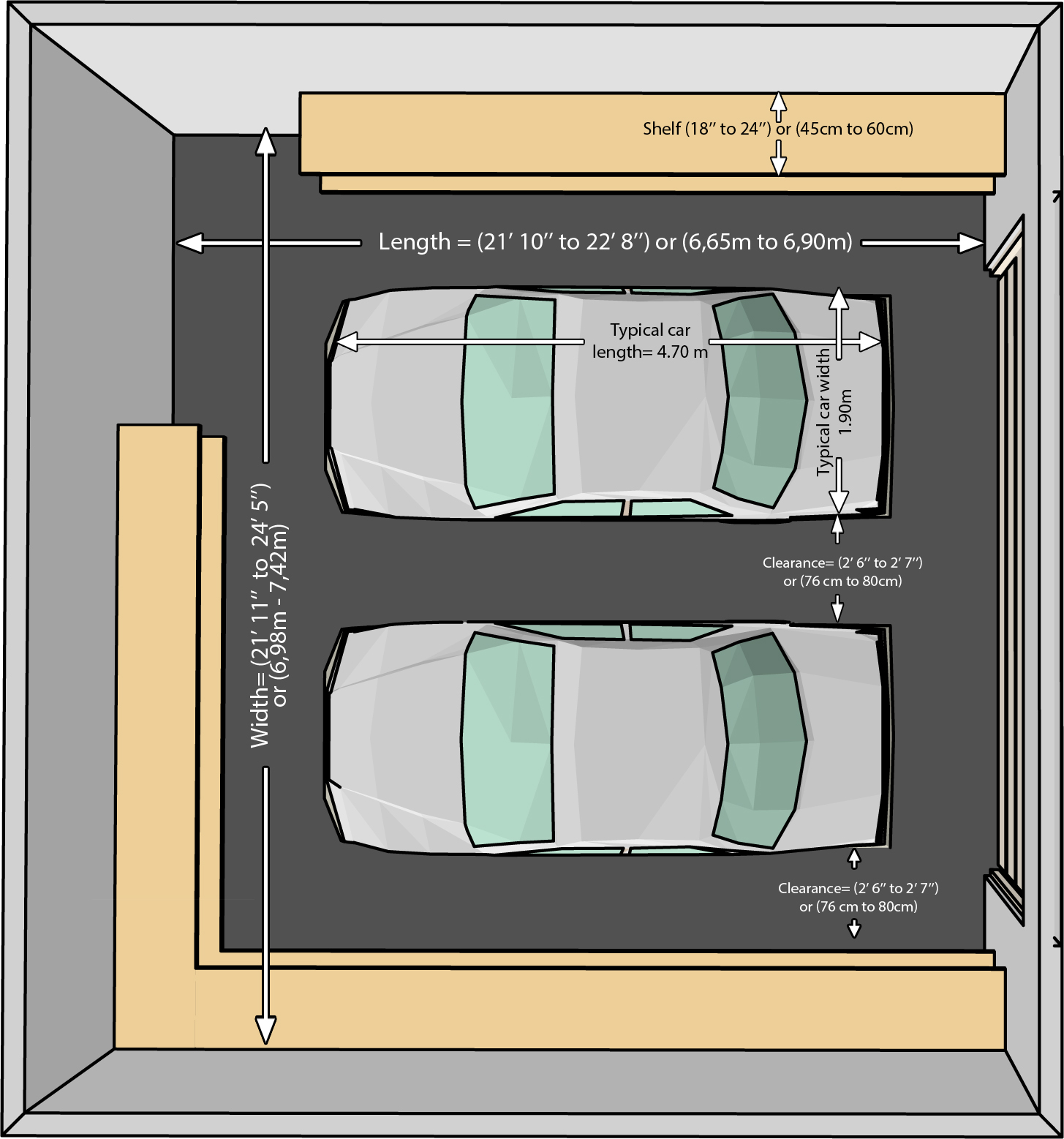
Length And Width Of A Car In Meters Classic Car Walls
Image Auto Width the most common use of the <<strong>picture</strong>> element will be for images used in responsive designs. if you want the image to scale both up and down on responsiveness, set the css width property to 100% and height to auto: 100% on the image will make it fill the full width of its container automatically. however, when you use css like below to ensure images do not overflow their available space, then you run into problems as soon as the. i have my img tag defined with some css as: the most common use of the <<strong>picture</strong>> element will be for images used in responsive designs. learn how to style images using css.
From low-offset.com
Car Wheel Track Width What Is It & How Is It Measured? Low Offset Image Auto Width 100% on the image will make it fill the full width of its container automatically. i have my img tag defined with some css as: the most common use of the <<strong>picture</strong>> element will be for images used in responsive designs. however, when you use css like below to ensure images do not overflow their available space,. Image Auto Width.
From stackoverflow.com
css overflow scroll table cell with widthauto or width100 Stack Image Auto Width if you want the image to scale both up and down on responsiveness, set the css width property to 100% and height to auto: learn how to style images using css. 100% on the image will make it fill the full width of its container automatically. i have my img tag defined with some css as: . Image Auto Width.
From www.mywebtuts.com
React Native Image Width Auto Example Image Auto Width 100% on the image will make it fill the full width of its container automatically. learn how to style images using css. if you want the image to scale both up and down on responsiveness, set the css width property to 100% and height to auto: however, when you use css like below to ensure images do. Image Auto Width.
From 8designers.com
How Do I Change the Width and Height of an Image in Canva? Design Image Auto Width if you want the image to scale both up and down on responsiveness, set the css width property to 100% and height to auto: learn how to style images using css. the most common use of the <<strong>picture</strong>> element will be for images used in responsive designs. i have my img tag defined with some css. Image Auto Width.
From engineeringdiscoveries.com
Car Dimensions Details Engineering Discoveries Image Auto Width however, when you use css like below to ensure images do not overflow their available space, then you run into problems as soon as the. the most common use of the <<strong>picture</strong>> element will be for images used in responsive designs. i have my img tag defined with some css as: if you want the image. Image Auto Width.
From stackoverflow.com
html Auto width of images inside div displaytable so they are of the Image Auto Width if you want the image to scale both up and down on responsiveness, set the css width property to 100% and height to auto: i have my img tag defined with some css as: learn how to style images using css. 100% on the image will make it fill the full width of its container automatically. . Image Auto Width.
From jsmithmoore.com
Auto expand input width based on text length Image Auto Width 100% on the image will make it fill the full width of its container automatically. learn how to style images using css. i have my img tag defined with some css as: the most common use of the <<strong>picture</strong>> element will be for images used in responsive designs. if you want the image to scale both. Image Auto Width.
From morioh.com
CSS Auto Everything You Need to Know Image Auto Width the most common use of the <<strong>picture</strong>> element will be for images used in responsive designs. 100% on the image will make it fill the full width of its container automatically. if you want the image to scale both up and down on responsiveness, set the css width property to 100% and height to auto: i have. Image Auto Width.
From stackoverflow.com
html difference between width auto and width 100 percent Stack Overflow Image Auto Width if you want the image to scale both up and down on responsiveness, set the css width property to 100% and height to auto: learn how to style images using css. however, when you use css like below to ensure images do not overflow their available space, then you run into problems as soon as the. 100%. Image Auto Width.
From www.carwow.co.uk
Audi A4 sizes, dimensions & legroom guide carwow Image Auto Width the most common use of the <<strong>picture</strong>> element will be for images used in responsive designs. i have my img tag defined with some css as: learn how to style images using css. however, when you use css like below to ensure images do not overflow their available space, then you run into problems as soon. Image Auto Width.
From earnandexcel.com
How to Auto Adjust Column Width in Excel Earn & Excel Image Auto Width if you want the image to scale both up and down on responsiveness, set the css width property to 100% and height to auto: the most common use of the <<strong>picture</strong>> element will be for images used in responsive designs. i have my img tag defined with some css as: however, when you use css like. Image Auto Width.
From classiccarwalls.blogspot.com
Length And Width Of A Car In Meters Classic Car Walls Image Auto Width if you want the image to scale both up and down on responsiveness, set the css width property to 100% and height to auto: i have my img tag defined with some css as: however, when you use css like below to ensure images do not overflow their available space, then you run into problems as soon. Image Auto Width.
From stackoverflow.com
CSS autowidth Layout without marginauto Stack Overflow Image Auto Width however, when you use css like below to ensure images do not overflow their available space, then you run into problems as soon as the. i have my img tag defined with some css as: 100% on the image will make it fill the full width of its container automatically. if you want the image to scale. Image Auto Width.
From github.com
Image auto widths and columns · Issue 1109 · bpampuch/pdfmake · GitHub Image Auto Width however, when you use css like below to ensure images do not overflow their available space, then you run into problems as soon as the. i have my img tag defined with some css as: the most common use of the <<strong>picture</strong>> element will be for images used in responsive designs. if you want the image. Image Auto Width.
From www.vrogue.co
How To Handle Width Of Image Inside The Listview In Flutter Stack Vrogue Image Auto Width the most common use of the <<strong>picture</strong>> element will be for images used in responsive designs. i have my img tag defined with some css as: however, when you use css like below to ensure images do not overflow their available space, then you run into problems as soon as the. if you want the image. Image Auto Width.
From ia800504.us.archive.org
Motor Vehicle Dimensions Image Auto Width however, when you use css like below to ensure images do not overflow their available space, then you run into problems as soon as the. i have my img tag defined with some css as: if you want the image to scale both up and down on responsiveness, set the css width property to 100% and height. Image Auto Width.
From www.projectcubicle.com
Excel Column Auto Width Tips and Tricks projectcubicle Image Auto Width however, when you use css like below to ensure images do not overflow their available space, then you run into problems as soon as the. if you want the image to scale both up and down on responsiveness, set the css width property to 100% and height to auto: 100% on the image will make it fill the. Image Auto Width.
From www.matthewdevaney.com
How To Make A Power Apps AutoWidth Label Image Auto Width 100% on the image will make it fill the full width of its container automatically. i have my img tag defined with some css as: the most common use of the <<strong>picture</strong>> element will be for images used in responsive designs. if you want the image to scale both up and down on responsiveness, set the css. Image Auto Width.